This page will help you understand how to use the API to build your application.
Prerequisites
Before using the API, you need to obtain an API Key and always include it in the request header.
Usage
Quest
This API is used to display quest details on the client side, including basic information about the quest, reward information, and task list. This interface covers multiple functionalities, so let's go through it step by step.
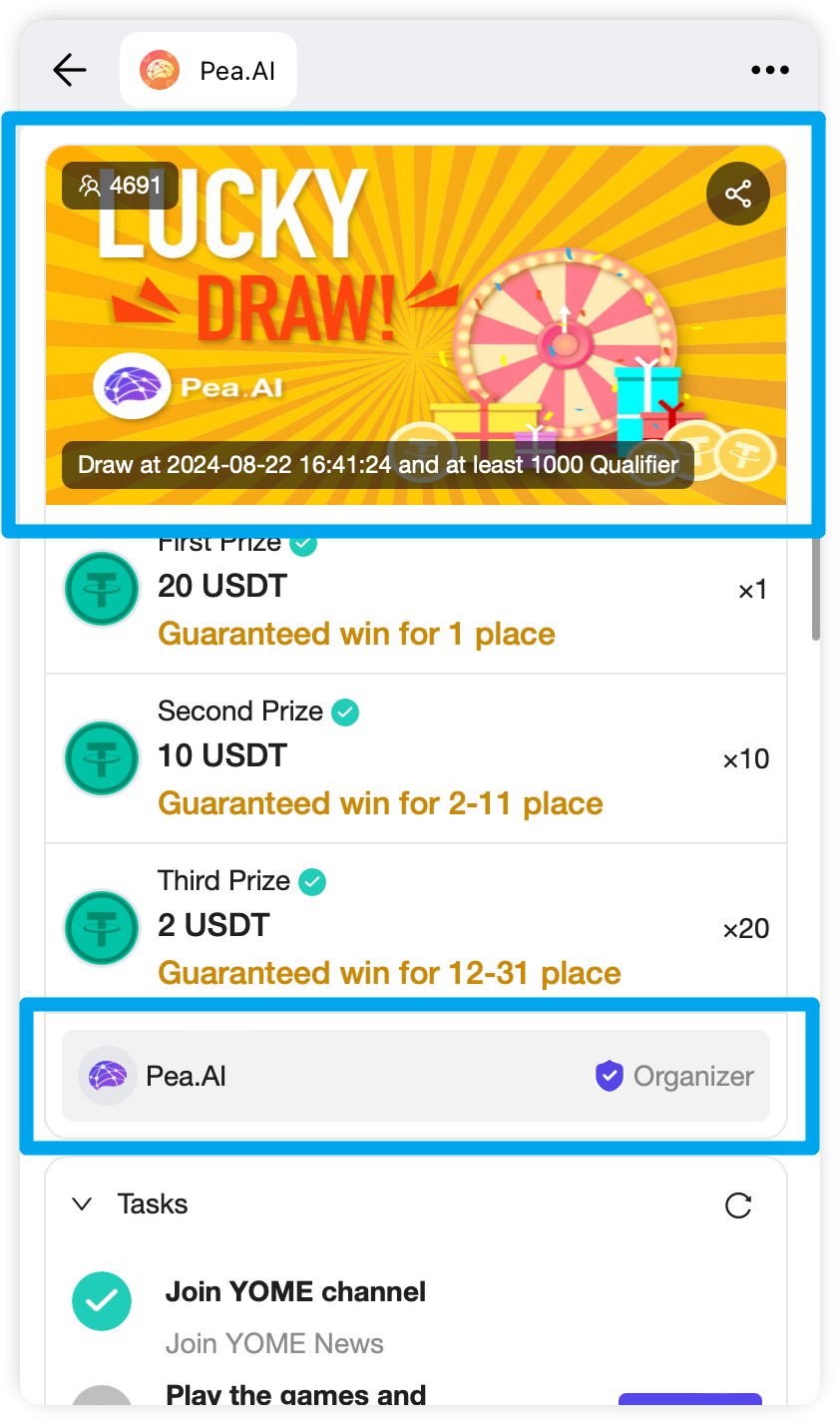
First, there will be basic information about the quest, such as the quest name, type, validity period, status, and initiator. This information is used to display the basic details of the quest on the client side.

{
"basic": {
"questId": "100",
"ownerName": "test",
"name": "this is quest",
"type": "type",
"description": "this is description",
"validStartAt": "2021-01-01",
"validEndAt": "2021-01-01",
"bannerImg": "https://test.com",
"status": "on_going",
"rewardDispatchStatus": "pending",
"enableFission": false,
"publicMode": false,
"participantCount": 100,
"qualifierCount": 100
}
// ...
}
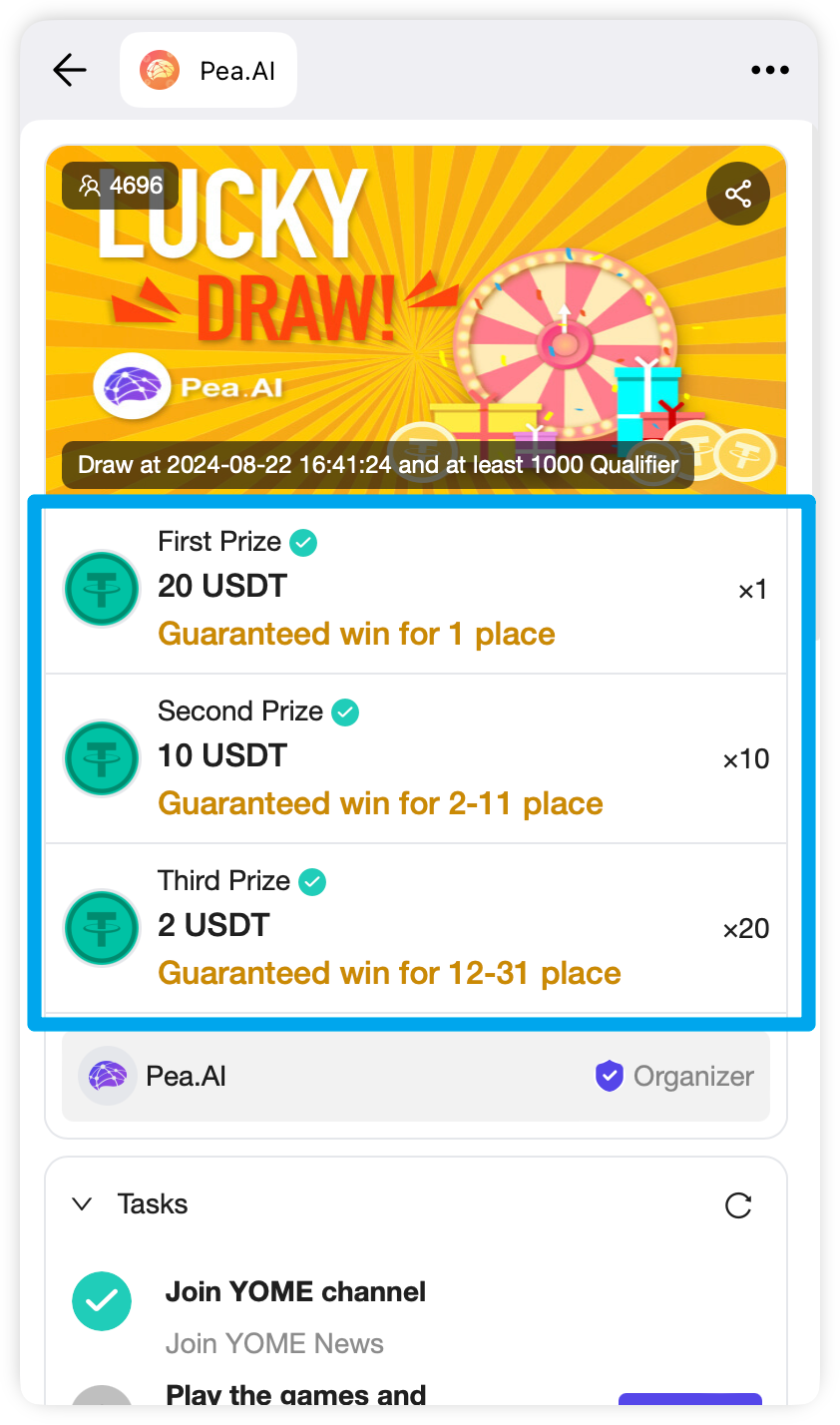
Then there will be reward information for the quest, such as reward configuration and rules, used to display the reward situation of the activity on the client side.

{
"rewards": [
{
"name": "First Prize",
"amount": 3,
"rewardType": "customize",
"maxWinners": 3,
"icon": "https://static.pea.ai/img/custon_reward.svg",
"singleAmount": 1,
"rewardName": "Customize Points"
}
]
// ...
}
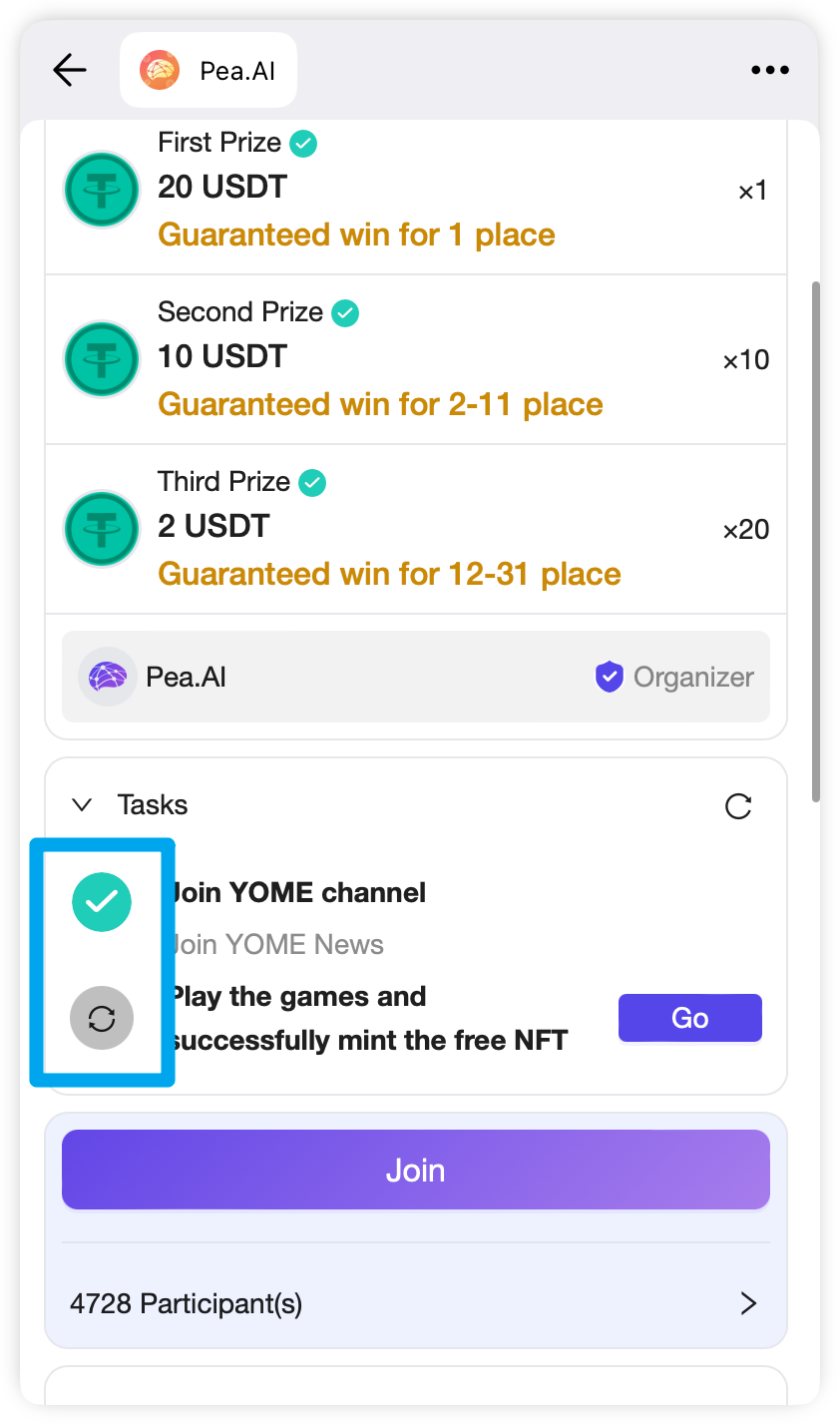
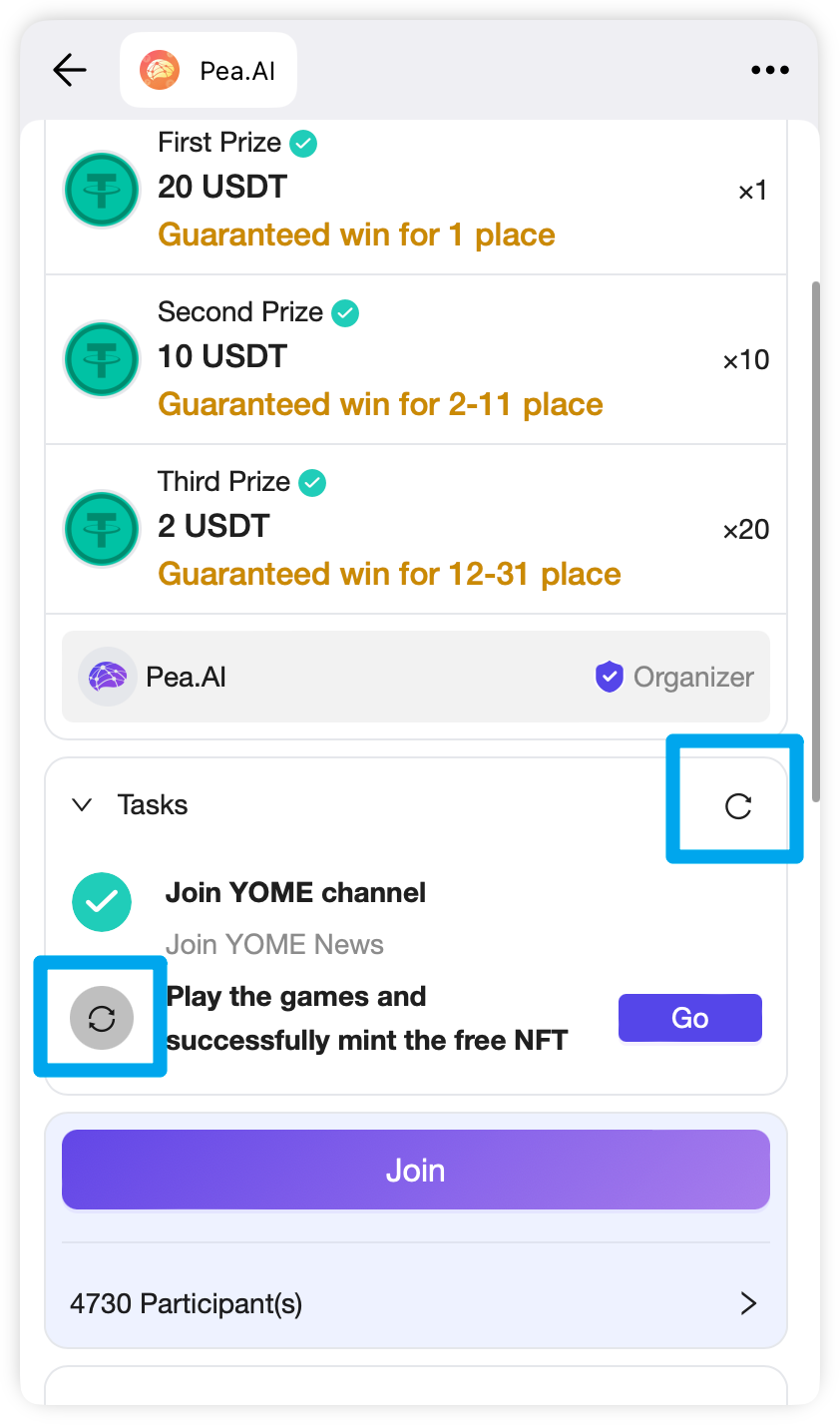
Finally, the task list is crucial. The client needs to display different UI/UX based on the type of task, such as showing a form for information submission tasks or displaying a join group button for group joining tasks.
Example:
When the triggerType is user.join.telegram and frontAction.actionType is tg_auth_popup, it means that this is a join group task and the user has not authorized the Telegram Bot. The client needs to display the Telegram authorization component.

{
"tasks": [
{
"id": "66a24677382493001806f0da",
"name": "Join Telegram Group/Channel",
"description": "Join Telegram Group/Channel",
"triggerType": "user.join.telegram",
"frontAction": {
"buttonText": "Auth",
"actionType": "tg_auth_popup"
},
"status": "pending"
}
]
// ...
Once you obtain Telegram's user information, you can call Handler Telegram Auth Callback to save the user information and help the client refresh the page or redirect.
import TelegramLoginButton from 'react-telegram-login'
import axios from 'axios'
export default function App() {
const dataOnauth = async (response) => {
const params = {
id: response.id,
firstName: response.first_name,
lastName: response.last_name,
userName: response.username,
photoUrl: response.photo_url,
authDate: response.auth_date,
hash: response.hash,
}
await axios.post('/api/v1/openapi/social/telegram/callback', params)
location.href = 'your redirect url'
}
return <TelegramLoginButton dataOnauth={dataOnauth} />
}
When the actionType is url, it means that the user has already completed the authorization for this join group task, and the client needs to redirect to the join group link.
{
"tasks": [
{
"id": "66a24677382493001806f0da",
"name": "Join Telegram Group/Channel",
"description": "Join Telegram Group/Channel",
"triggerType": "user.join.telegram",
"frontAction": {
"buttonText": "Join",
"actionType": "url",
"url": "https://t.me/+n9Ef-YyxAjdkNDU1"
},
"status": "pending"
}
]
// ...
}
Here are more combinations of types:
| Type | Trigger Type | Action Type | UI/UX |
|---|---|---|---|
| Social | user.join.telegramuser.chat.telegram | tg_auth_popup | Authorization ❌, display Telegram authorization component |
| Social | user.join.telegramuser.chat.telegramuser.join.discord | url | Authorization ✅, redirect to join group link |
| Social | user.x.followuser.x.retweeted | twitter_auth | Authorization ❌, display Twitter authorization component |
| Social* | user.x.followuser.x.retweeted | redirect | Authorization ✅, redirect to Twitter link |
| Action* | user.visit.website | redirect | Redirect to website link |
| Action* | complete.registrationsubmit.registration.emailsubmit.registration.wallet | pow_popup | Display form submission component |
| Onchain | wallet.verify | wallet_verify_task | Display wallet selection component |
| Custom | api.verify | wallet_verify_task | Display wallet selection component |
| Eligibility | join.other.quest.verifyuser.wallet.cohort.verify | url | Redirect to other link |
| Eligibility | user.country | post | Use POST request url field, you need to bring frontAction.body field |
| Eligibility | robot.security.verify | robot_security_verify | Display verification code component |
Please note that tasks marked with an asterisk (*) are not mandatory verification tasks. Therefore, after the user triggers a click, the client needs to actively call the Task Action API based on the different types to update the user's task status to completed.
Used to check the completion status of the user on the client side.
{
"status": "pending"
}
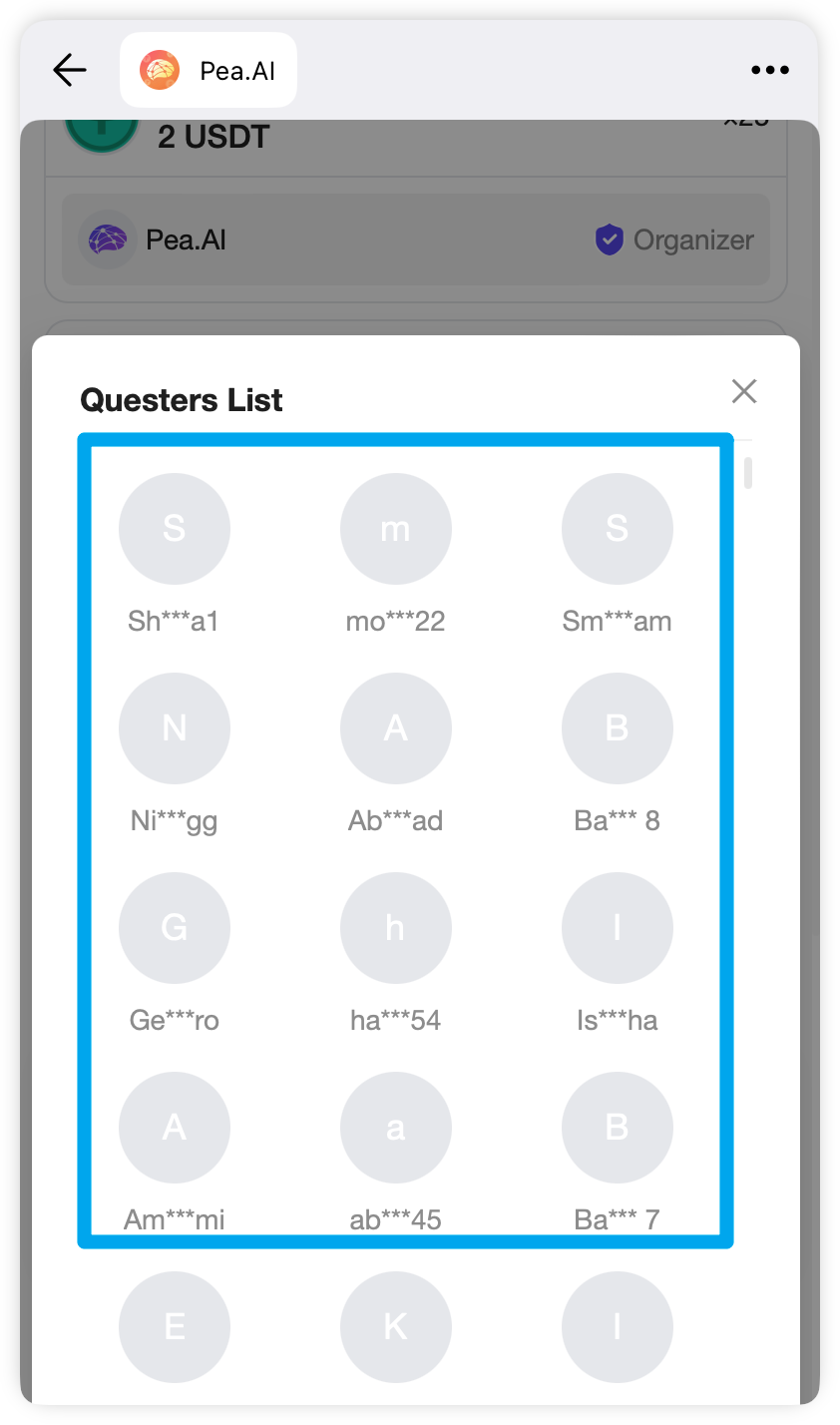
Used to display all participant information of the quest on the client side, such as avatar, nickname, etc.

{
"total": 100,
"list": [
{
"openId": "test123123",
"name": "test",
"avatar": "https://static.pea.ai/img/avatar.svg",
"doneTime": "2024-07-15 21:23:25"
}
]
}
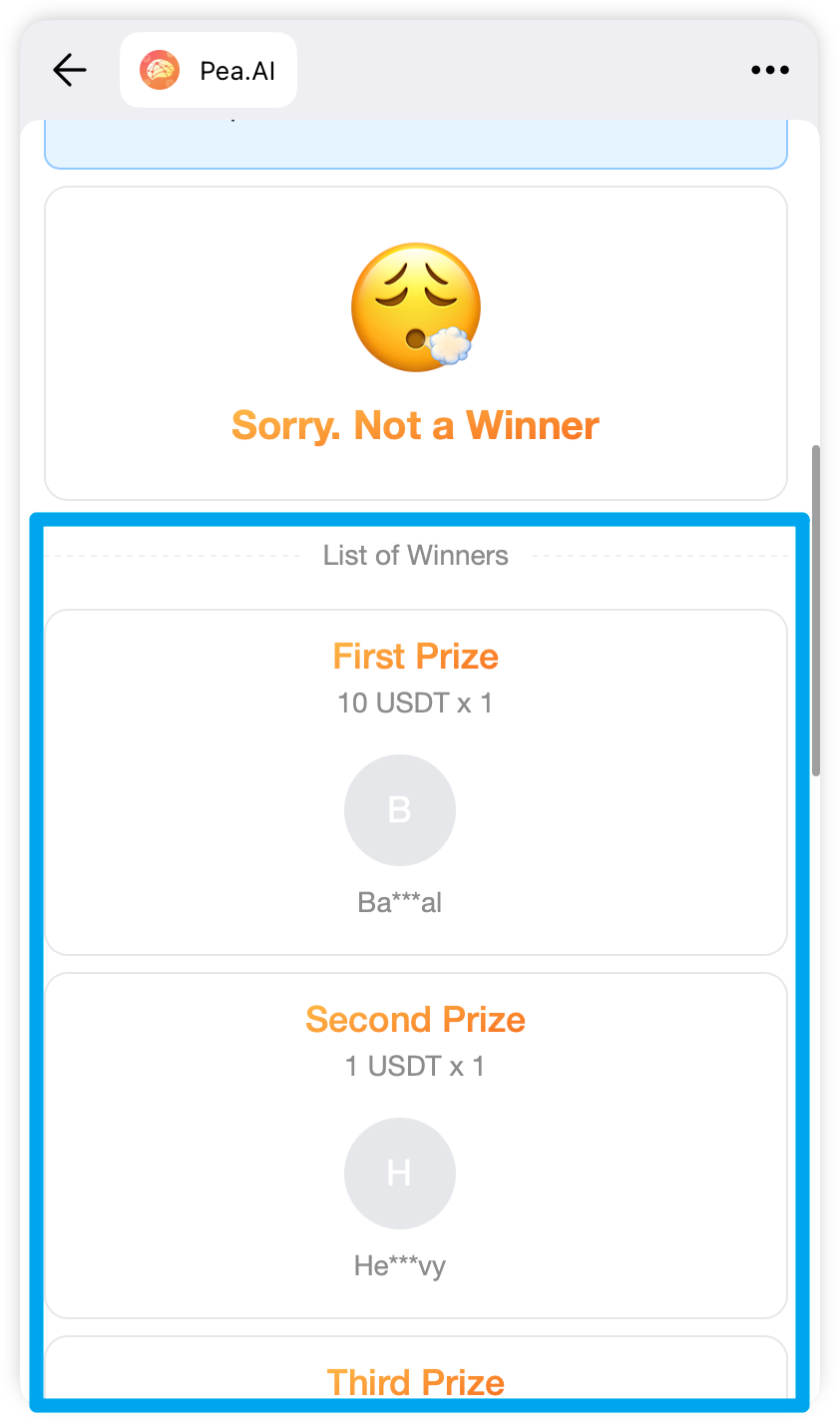
Used to display winning user information, such as avatar and nickname, on the client side.

{
"total": 100,
"list": [
{
"openId": "test123123",
"name": "test",
"avatar": "https://static.pea.ai/img/avatar.svg",
"assetId": "66a374a422017d0012cfd9f7",
"assetName": "Customize Points",
"assetIcon": "https://static.pea.ai/img/custon_reward.svg",
"rewardAmount": 100,
"rewardTime": "2024-07-15 21:23:25"
}
]
}
QuestTask
Used to check whether the user has completed the task on the client side.

{
"status": "pending"
}
Used to submit verification on the client side.

{
"status": "pending"
}
Used to submit form-type task information on the client side, such as registering an email, social media account, etc., and update the user's task status to completed.
Used to submit information for tasks of type "visit website" on the client side, such as visiting a website, downloading an app, following Twitter, etc., and update the user's task status to completed.
