Javascipt
How to get project id and token
Please contact us.
Usage
Install FGA SDK for Javascipt
npm install fga-sdk-webSimple Demo
// fgasdk.js
import FgaSDK from 'fga-sdk-web'
window.fgaSDK = new FgaSDK({
projectId: SDK_PROJECT_ID, token: SDK_TOKEN
});
window.fgaSDK.init()
// App.tsx
import "fgasdk.js"
// Page.tsx
window.fgaSDK.setUserProperties({
userId: "U1234567890",
userName: 'Jame',
signUpAt: new Date(),
})
window.fgaSDK.trackEvent({
eventType: "click",
eventName: "test_click_event",
})Initialize SDK
You must initialize the SDK before any events are instrumented. The token for your Footprint project is required. You can also pass a config object in this call. You can use the SDK client instance across requests after it's initialized.
import FgaSDK from 'fga-sdk-web'
window.fgaSDK = new FgaSDK({
projectId: SDK_PROJECT_ID, token: SDK_TOKEN
});
window.fgaSDK.init()Configuration
| Name | Field Type | Description | Requirement | Default Value |
|---|---|---|---|---|
token | String | The token of the Footprint project. Events sent by the client instance are in this project. Set when you initialize the client instance. | Required | null |
project_id | Integer | The id of the Footprint project. | Required | null |
autoTrackView | Boolean | Enable automatic recording of route changes as events and upload to the FGA server. | Optional | true |
debug | Boolean | Debug mode. If set to True, client will print more detailed logs. | Optional | false |
import FgaSDK from 'fga-sdk-web'
window.fgaSDK = new FgaSDK({
projectId: SDK_PROJECT_ID,
token: SDK_TOKEN,
autoTrackView: true,
debug: true
});
window.fgaSDK.init()Set User Properties
User properties help you understand your users at the time they performed some action within your app such as their device details, their preferences, or language.
Set user properties
The user object provides controls over setting user properties. An user object must first be instantiated, then setUserProperties methods can be called on it, and finally the client makes a call with the user object.
// fgasdk.js
import FgaSDK from 'fga-sdk-web'
window.fgaSDK = new FgaSDK({
projectId: SDK_PROJECT_ID, token: SDK_TOKEN
});
window.fgaSDK.init()
// App.tsx
import "fgasdk.js"
// Page.tsx
window.fgaSDK.setUserProperties({
userId: "U1234567890",
userName: 'Jame',
signUpAt: new Date(),
})| Name | Field Type | Description | Requirement | Default Value |
|---|---|---|---|---|
userId | String | Unique user identifier. | Required | null |
userName | String | The original name from source data. | Required | null |
signUpAt | Integer | The date of user sign up. Eg:1718296406. | Required | null |
signUpDevice | String | The device used for sign up. This field is automatically normalized to the table. | Optional | null |
accountType | String | The type of account. such as google, apple, email. This field is automatically normalized to the table. | Optional | null |
idfa | String | Identifier for Advertisers. This field is automatically normalized to the table. | Optional | null |
udid | String | Universal Device Identifier. This field is automatically normalized to the table. | Optional | null |
country | String | Standard ISO 3166-3. This field is automatically normalized to the table. | Optional | null |
email | String | The email address of user. This field is automatically normalized to the table. | Optional | null |
ip | String | The ip address of user. This field is automatically normalized to the table. | Optional | null |
twitter | String | The twitter account of user. This field is automatically normalized to the table. | Optional | null |
discord | String | The discord account of user. This field is automatically normalized to the table. | Optional | null |
Track User Event
Events represent how users interact with your application. For example, login may be an action you want to note.
Event Properties
| Name | Field Type | Description | Requirement | Default Value |
|---|---|---|---|---|
eventType | String | The type of event. The standard events mainly include:install, sign_up, login, open_app,play_game,reward and these type will be showed on standard dashboard. You can custom event type, but no show on standard dashboard. | Required | null |
eventName | String | The name of event. | Required | null |
eventId | String | Unique event identifier. | Optional | uuidv4() |
userId | String | Unique user identifier. | Optional | Anonymous |
timestamp | Integer | The time of event occurs, Eg:1718296406. | Optional | new Date() |
deviceId | String | The name is the original event from source data. This field is automatically normalized to the table. | Optional | null |
eventDevice | String | The device used for the event. Enum: window, android, ios. This field is automatically normalized to the table. | Optional | null |
eventSource | String | The source of event. Enum: web2, web3 | Optional | web2 |
// fgasdk.js
import FgaSDK from 'fga-sdk-web'
window.fgaSDK = new FgaSDK({
projectId: SDK_PROJECT_ID, token: SDK_TOKEN
});
window.fgaSDK.init()
// App.tsx
import "fgasdk.js"
// Page.tsx
window.fgaSDK.trackEvent({
eventType: "click",
eventName: "test_click_event",
})View Data From SDK
Generally, after successful uploading, you will see the corresponding data within 1min.
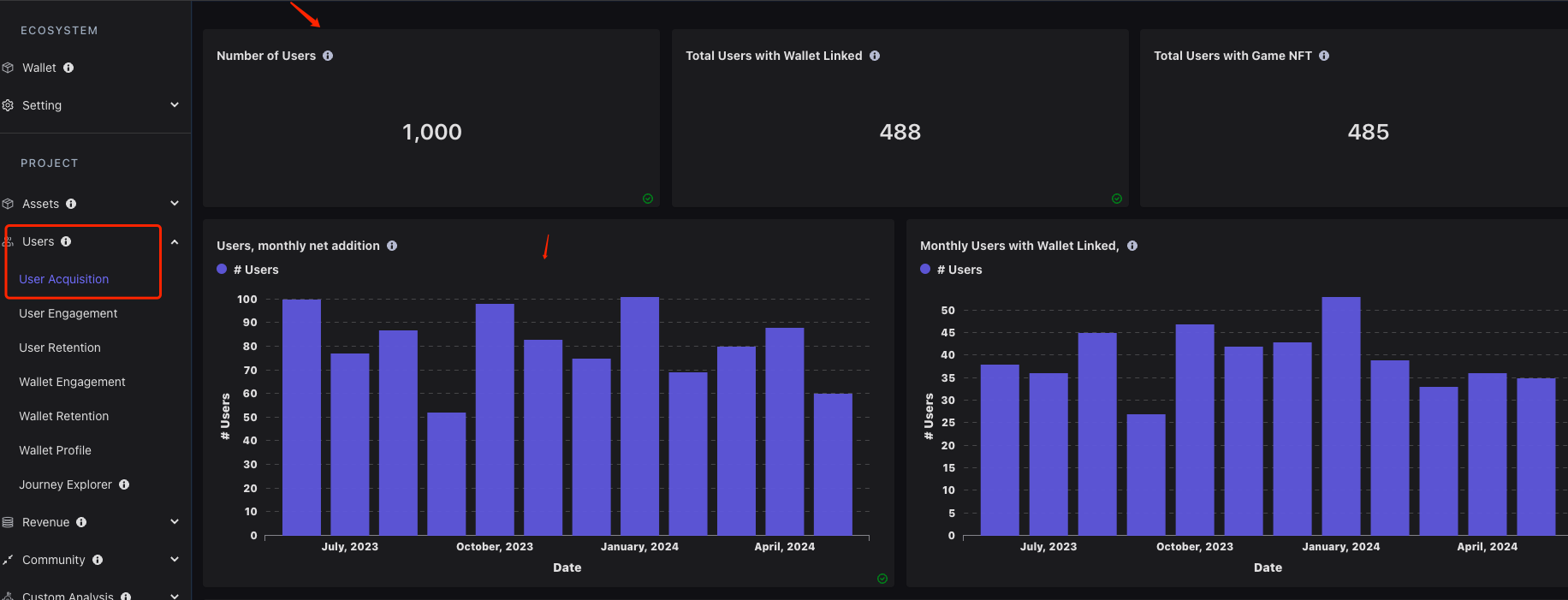
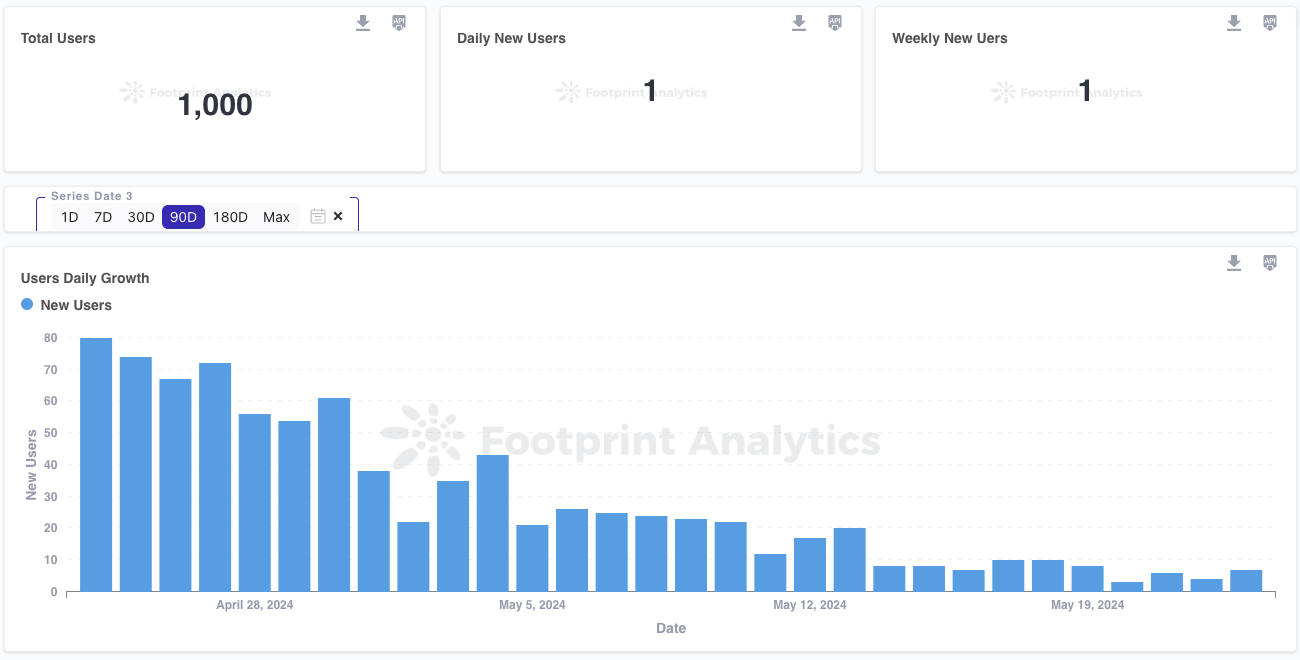
You can login Footprint Growth Analytics page, and click Users -> Users Acquistion, the Number of Users of this dashboard can show the changes if you set user. See screenshot as follow:

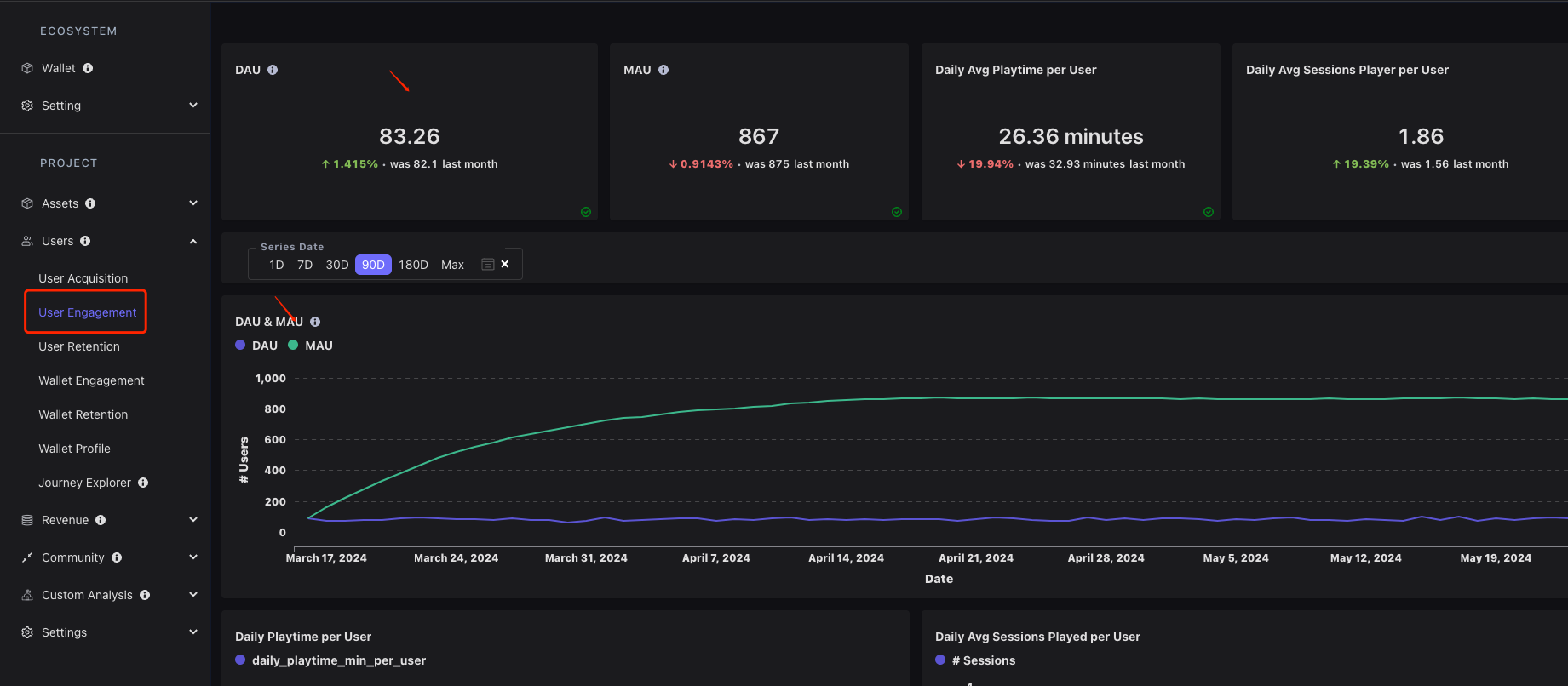
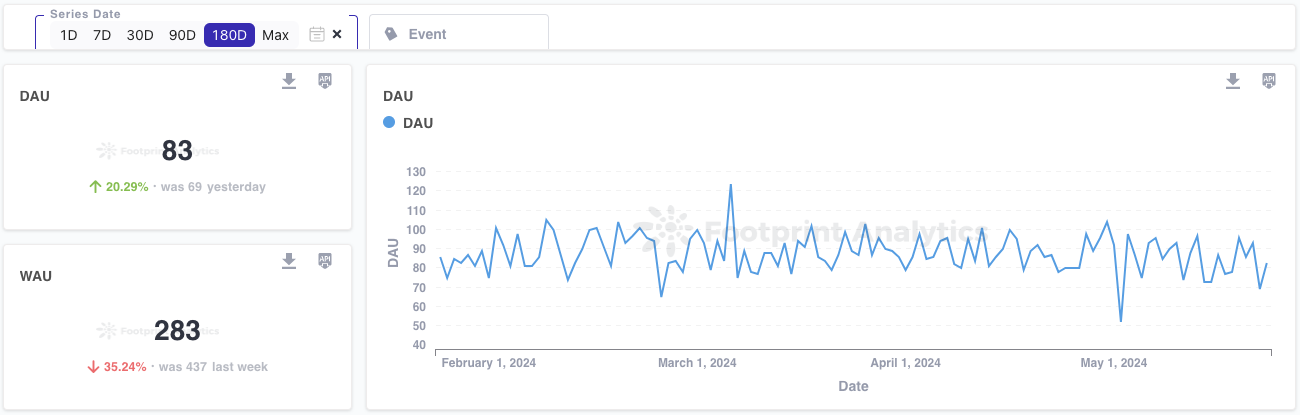
Click the User Engagement menu. The DAU metric of this dashboard can show the changes if you track event. See screenshot as follow:

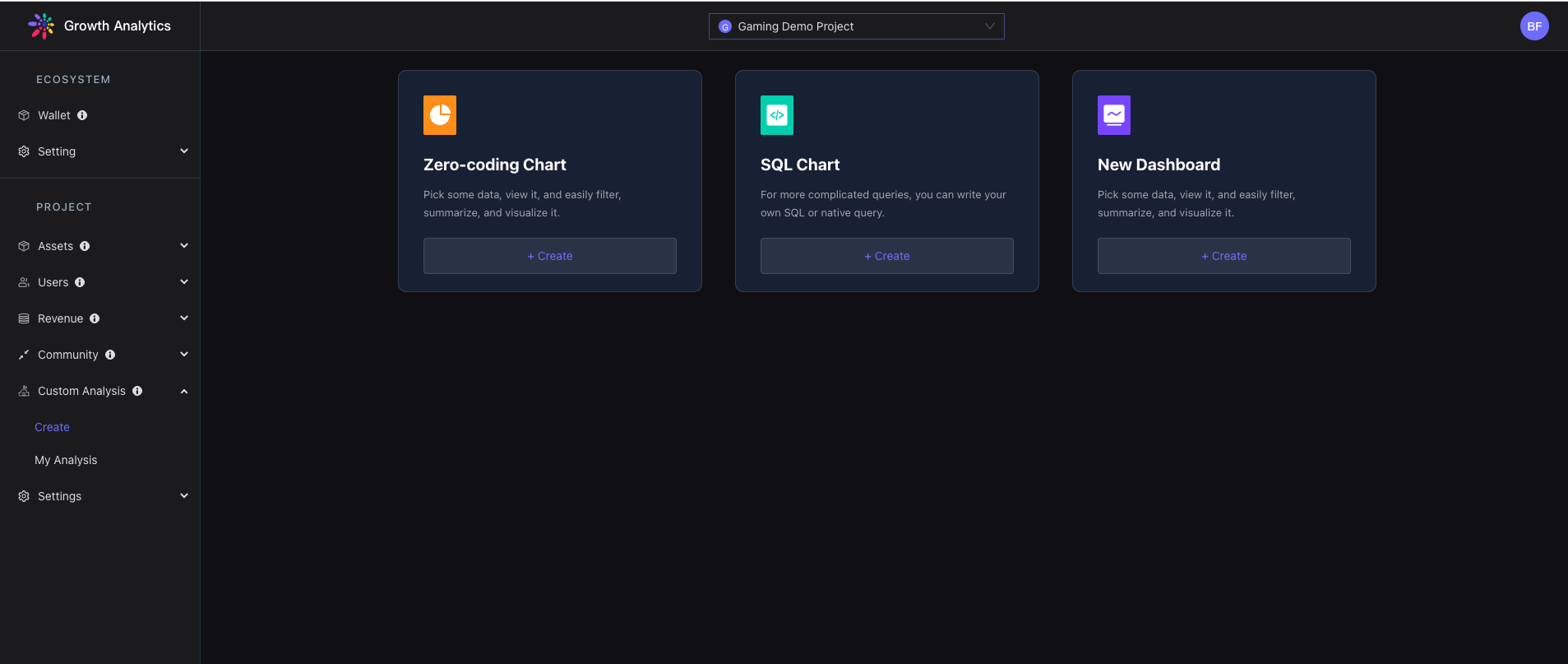
Custom Analysis
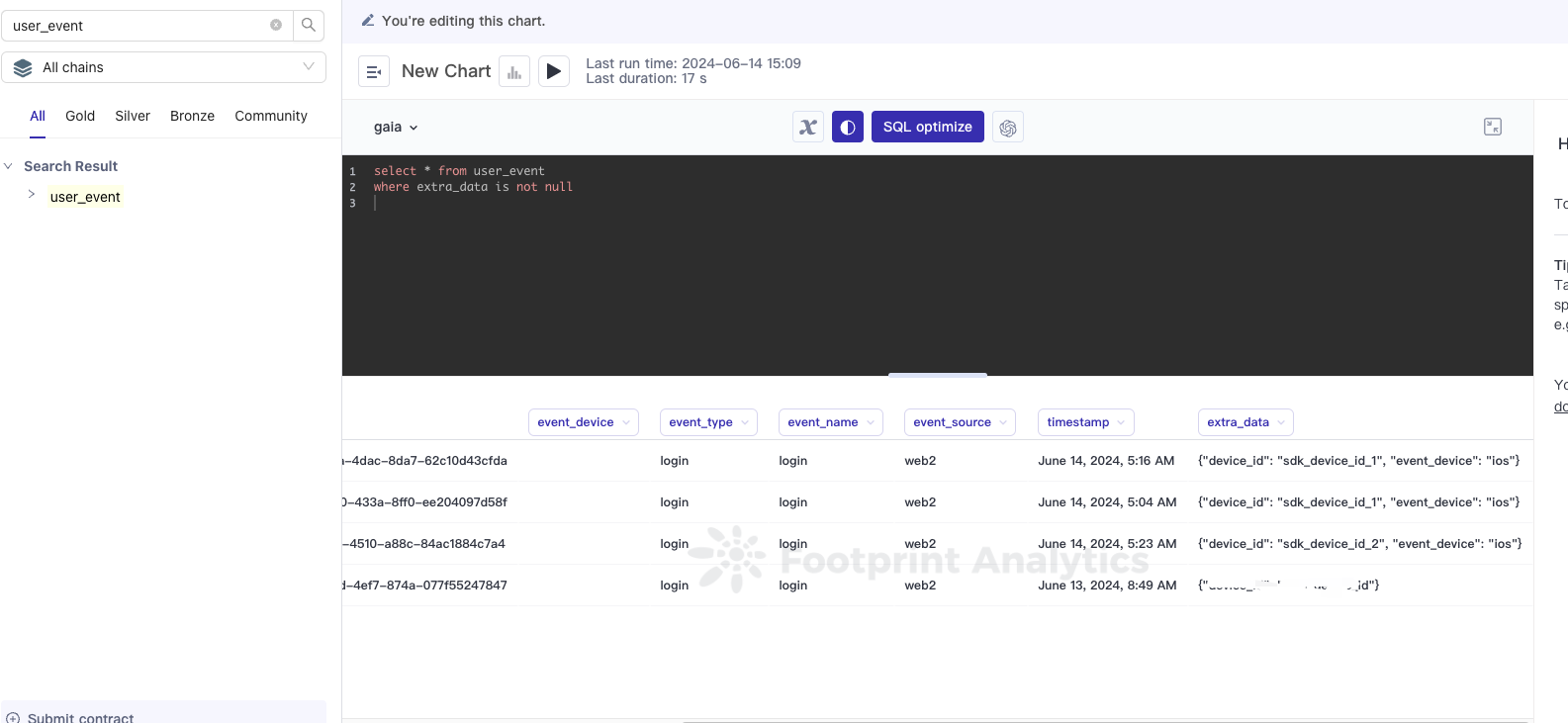
Entering Custom Analysis page, directly use the user and user_event table to do some custom analytics. And these standard tables have a field extra_data that stored the event_properties and user_properties from SDK.


SDK Event Analytics Demo
User Growth Analysis Scenario
This scenario involves analyzing the increase in the number of users of a service or application over different periods.

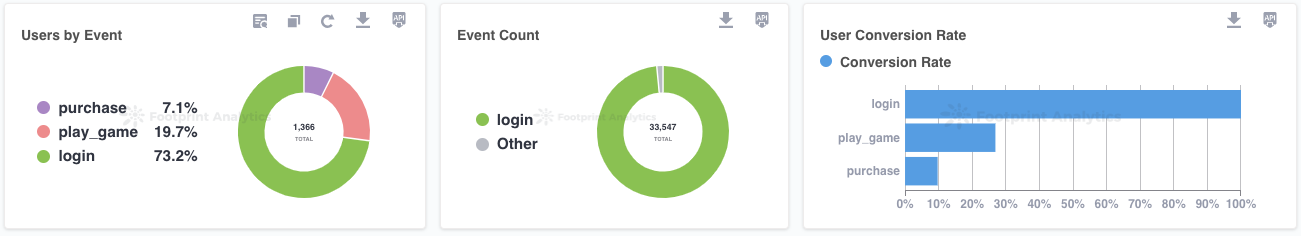
Event Analysis Scenario
This scenario involves analyzing user interactions with a service or application by tracking various events.

Traffic Analysis Scenario
This scenario involves analyzing the volume of visits to a particular service or application over different periods.

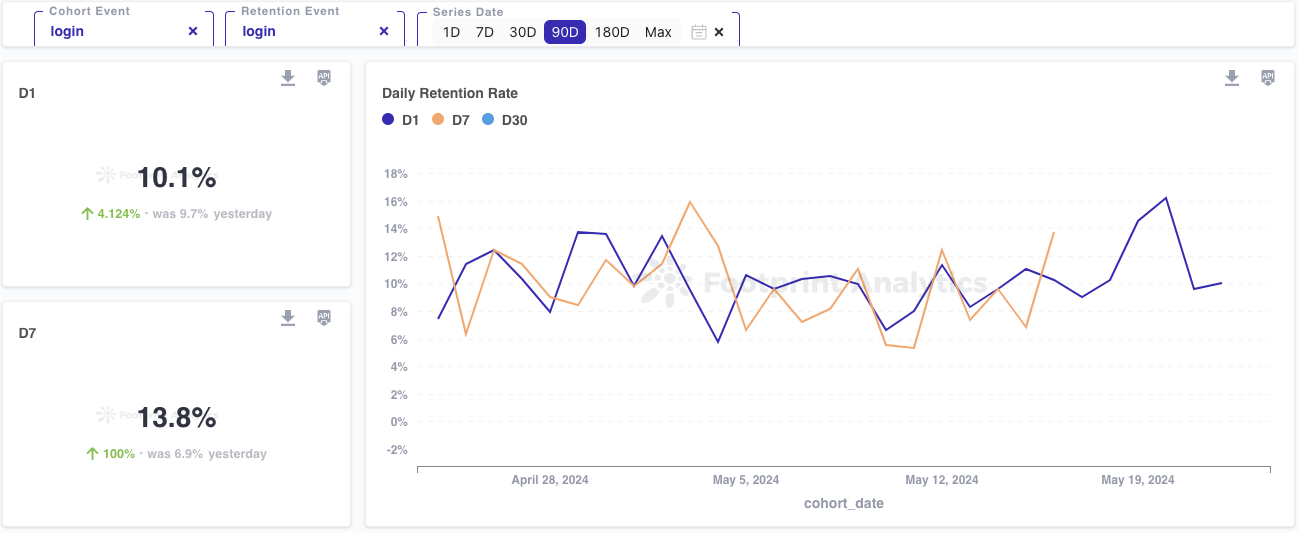
User Retention Scenarios
This scenario involves analyzing the percentage of users who return to a service or application after their initial visit over various time periods.

Updated 3 months ago
